You will also find ways to increase your blogger ads income, as well as watch this video on How To Fix Floating Bottom Ads In Blogger.
Although a wide variety of ads are commonly found on your website, the potential to increase your revenue is limited to floating ads bottom. This is an undeniable fact.
These floating ads have their own special features. For example, these can help increase mobile revenue.
Perhaps if the number of visitors to your website is more mobile, this type of advertising has the potential to darken your AdSense revenue.
Even if you get Google ad approval, you probably still don't get a good income? Don't worry I am ready to help you.
In this article, you will look at How To Fix Floating Bottom Ads In Blogger and I will give you the floating ads HTML code for this.
Most buyers who own hosting and WordPress owners get a lot of Plugins. But we can only achieve this if we follow such poisons on the Google free blogger site.
So, travel with me for a while to make this possible. I will not waste your time.
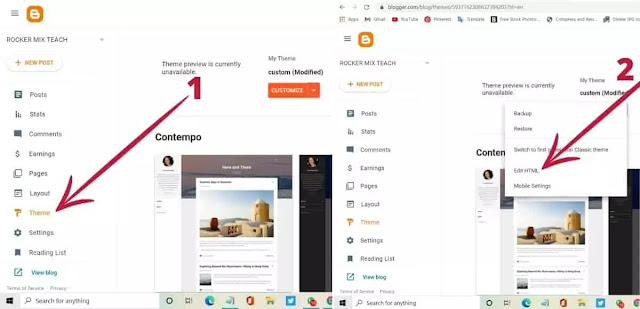
Step 1. First, open your Blogger website and go to the theme area. Then go to the edit Html Section.
Use Also: [Best SEO Tool ##eye##]
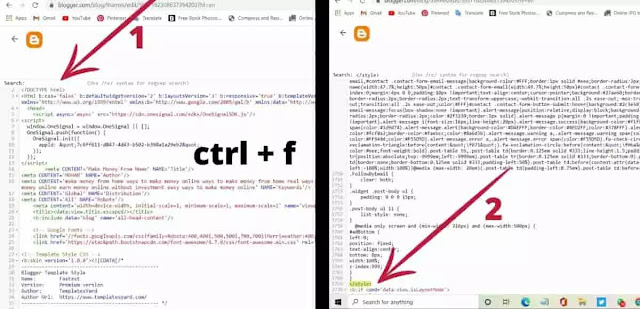
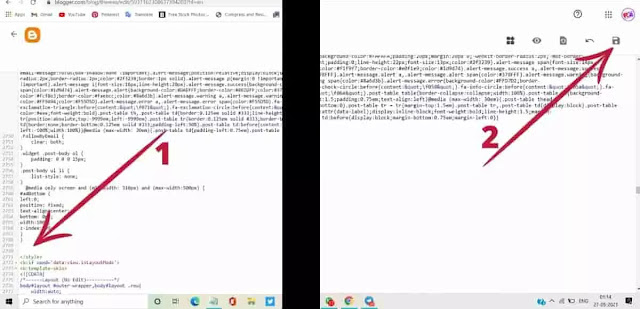
Step 2. Then press ctrl + f on your laptop and a small search engine will open. Search the word </style> in it. Click here to follow if you are probably using a mobile.
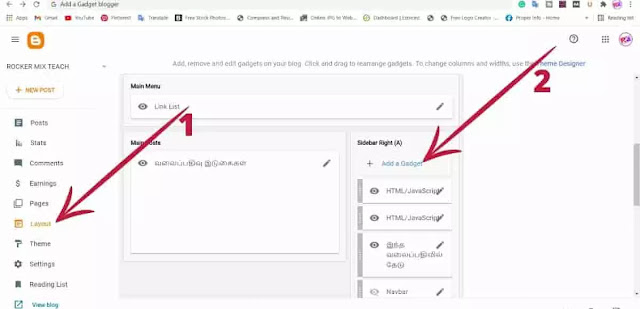
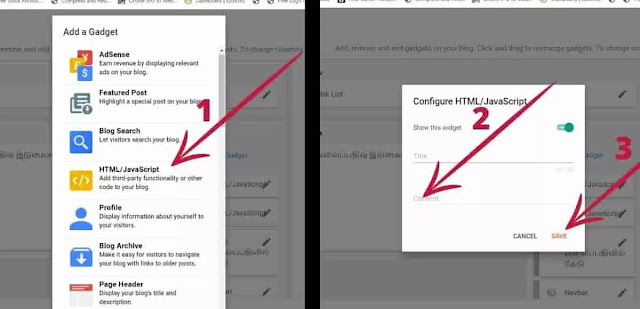
Step 4. You are currently in the final stages of successfully completing your work. Now go to the Layout area on your Blogger level and Click Add a Gadget on the right.
Step 5. The next step is to create and post the 320/50 AdSense Ads code in the 'Your Ads Code Here' section of the second part of the blogger floating ads HTML code you downloaded above.





















Hi
பதிலளிநீக்குThanks for giving Floating bottom ads in Blogger it this still working now as per adsense policy
பதிலளிநீக்கு